AMC: UX+Medical
The main objective of this project was to design a digital interface that included a camera function. AMC is a software that uses affective computing to analyze medical staff’s emotional state. It aims to ensure patient safety and reduce medical error caused by staff working under extreme circumstances in hospitals.
Collaborators: Connor Dowd and Connor Slover | Time Frame: September - December 2014
How could affective computing aid to reduce medical error resulting from restlessness or other related behavioral circumstances in hospitals?
Affective computing refers to systems that can recognize, interpret, and process human emotions. It does so through the use of computer and cognitive science and psychology. Upon detecting facial expressions the system recognizes patterns from algorithms.
Affective computing
Research has shown that medical professionals who haven't slept adequately or have been through extreme mental strain
are less able to work effectively. A 2006 study by the PLOS medical journal concluded that workers who had worked more than five extended shifts in a month were nearly seven times more likely to commit procedural errors, risking patient safety.
Medical errors


counselor
medical staff
The counselor is responsible for monitoring the software, interpreting alerts and personnel information, and approaching situations accordingly.
The hospital’s medical staff is constantly monitored. The system would be programmed to indicate when a staff member might be under extreme stress or fatigue.


researcher
Patients
A researcher could use the system’s data to investigate behavioral patterns within the medical staff.
Patients would receive a higher quality of care, as their doctors and nurses would be better rested.
The concept
-
The AMC system uses the existing architecture of hospital security cameras to acquire images for analyzation.
-
Images are then sent to a database where the facial expressions are analyzed.
-
Automated tools then note when a medical professional is behaving erratically or in discordance with the recognized parameters.
-
This is followed up by the counselor, who decides whether it is necessary to reach out the corresponding staff.






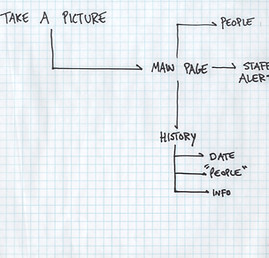
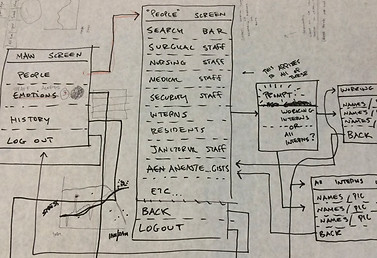
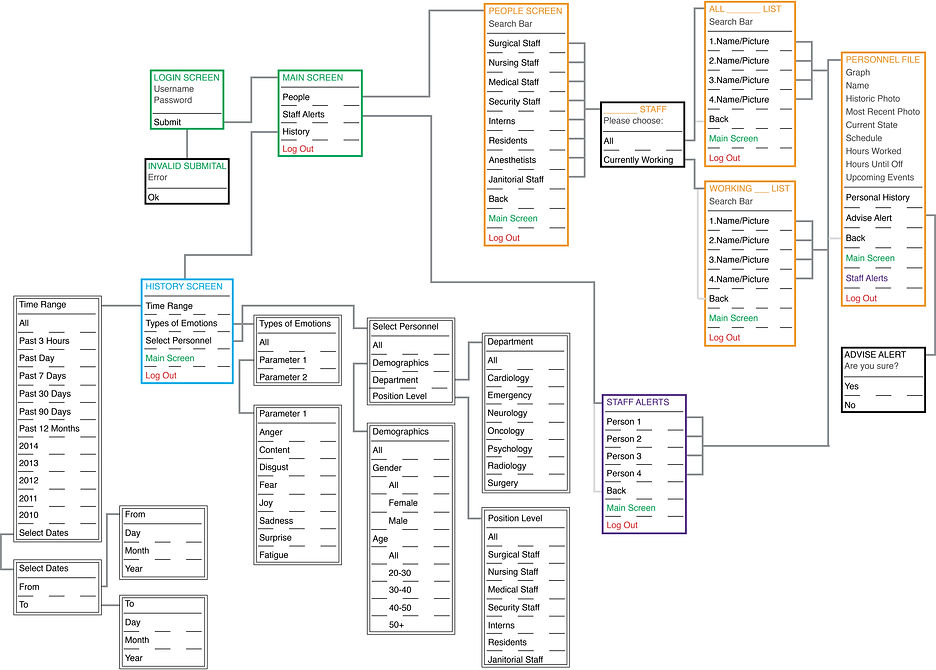
flowchart
In the flowcharting process, we determined the four main features of the interface, but most importantly, we identified an effective way for users to navigate the software. The final flowchart uses color coding to highlight the main parts that make up the system: login and main page, personnel, history, and staff alerts.

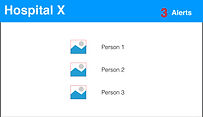
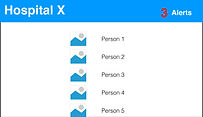
Wireframing and
user testing
We used Axure to create a wireframe. In order to test its functionality, we did user testing through three main tasks.
Task 1: Locate personnel that are currently under alert and revise their personal pages.
Insights: Users were more likely to hover around the ‘Alerts’ function, instead of clicking on it. They were also frustrated that they could not access staff’s personal pages directly.
Solutions: Alerts were changed to a ‘drop down menu’ with direct access to staff profiles.
Task 2: Indicate who, from the surgical staff, is currently on duty?
Insights: Users were confused and unsure as to how to sort through the criteria.
Solutions: The criteria was laid out so that they were in a sequence of relevance.
Task 3: Alert ‘Person X’s’ counselor that he or she appears to be extremely fatigued.
Insights: Users were hesitant to click on the ‘Alert!’ button, as it appeared ‘aggressive’. We also noticed that the counselor was sending the alert to himself/herself.
Solutions: The counselor has to confirm the alert and record methods used.








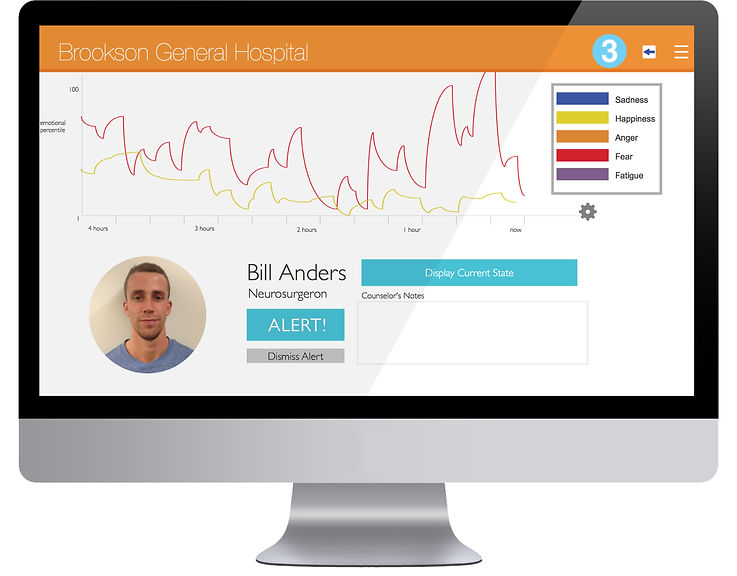
The AMc experience
In order to recognize and assess ‘Personnel Alerts’, a counselor must review the data, send an alert, and assess the situation in person, so as to come to a decision. Through the 'History' function, researchers could use the data gathered to examine behavioral trends.
* In order for the software to sort data accordingly, it would be programmed to recognize the medical staff.